Click Here for Latin
یکی از مشکلاتی که سایت های قدیمی داشتند تغییر اندازه اونها بود، یعنی مثلا وقتی اندازه صفحه وب رو کوچک یا بزرگ میکردی نظم صفحه و ترتیب قرار گرفتن <DIV> ها به هم میریخت.
برای رفع این مشکل کدهایی وجود دارند که در داخل بوت استرپ هم نوشته شدند و فقط کافیه که ما از اونها استفاده کنیم. یه کلاس برای ریسپانسیو کردن عکس ها>> img-responsive
Source:
<body>
<img src="Images/dreamstimemaximum_49299412.jpg" width="100%" height="700px" class="img-responsive">
</body>
*لطفا دقت داشته باشید که عکس هایی رو که در قالب سایتتون استفاده می کنید رو ابتدا در فایل image که برای سایت ایجاد کردید قرار دهید و سپس در کد از آنچا عکس را فراخوانی کنید.
حالا بریم سراغ ترتیب قرار گرفتن اشیاء در سایت بوسیله مدیریت ستون ها و سطرها
Class=”container”
این کلاس برای مدیریت تغییرات اشیاء داخل تگتون استفاده میشه بعبارتی با تغییر کردن چهارچوب تگ اشیاء داخل تگ و ترتیب قرارگیریشون رو مدیریت می کنه و یک حالت متغیر و دینامیک رو براشون ایجاد میکنه
Class=”container-fluid”
اگه تگتون قرار نیست زیاد تغییر داشته باشه میتونین به جای کلاس قبلی از این کلاس استفاده کنید چون توی این کلاس تغیرات خیلی کمتر اعمال میشه
Class=”row”
این کلاس برای مدیریت سطرهای صفحه وب شما استفاده میشه
Class=”col”
این کلاس هم همونطور که از اسمش پیداس روی مدیریت ستونها کار میکنه
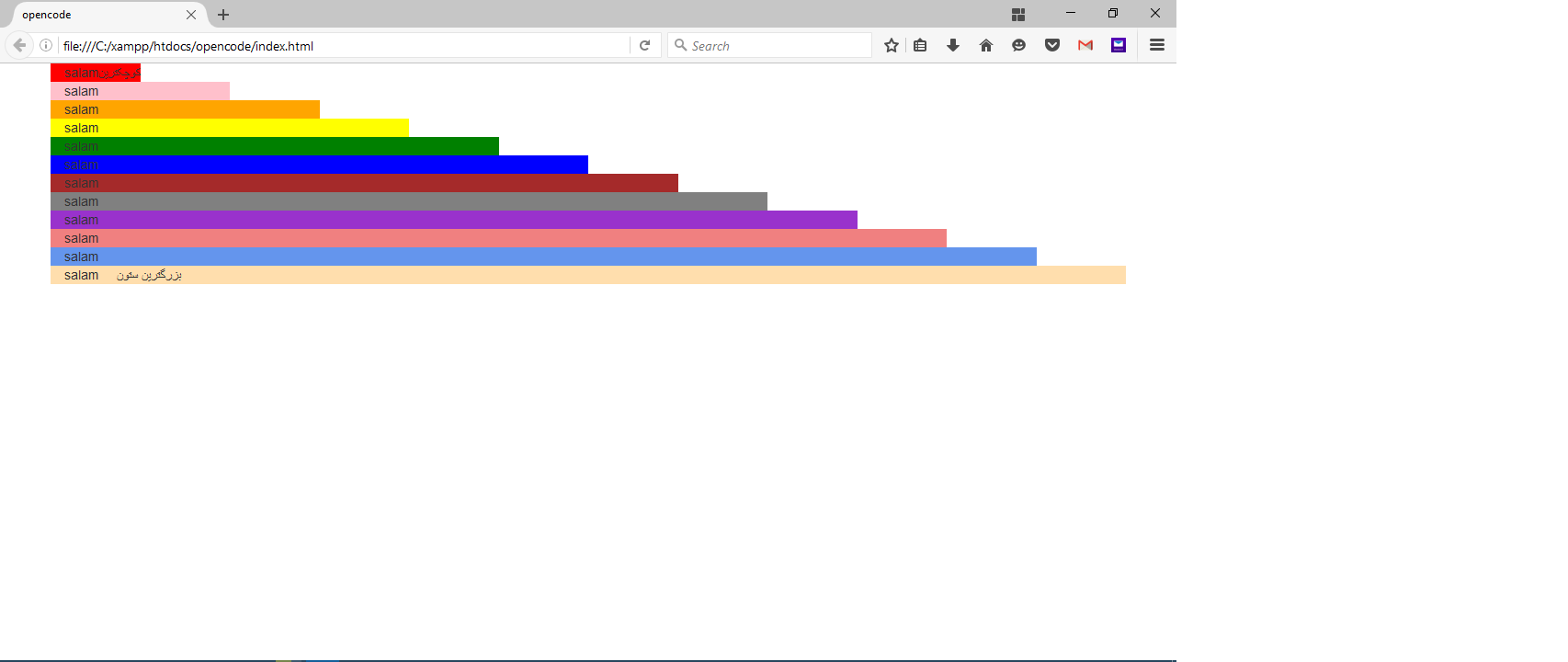
خب حالا بهتره بدونین که بوت استرپ ستونها رو به 12 ستون با اندازه های کوچک تا بزرگ تقسیم بندی کرده است بطوریکه بزرگترین ستون 12 و کوچکترین ستون 1 می باشد.
col-lg-1,col-lg-2,…,col-lg-12
اما کار به همینجا ختم نمیشه و برای ستون ها یک تنظیم دیگه هم داریم و اون هم سایز پلتفرم مورد استفاده مونه که ما در بالا از lg استفاده کردیم .
Lg
برای پلتفرم های در سایز بزرگ (pc,laptop)
Md
برای پلتفرم های کوچکتر مثل تبلت ها و فبلت ها
Sm
برای پلتفرم های کوچک مثل گوشی های تلفن همراه
Xs
این حالت حالت اضافیه و به عنوانی برای پلتفرم های کوچکتر از sm استفاده میشه.
فایده ی این چهار تنظیم باز هم در ترتیب بندی و فرم دهی به صفحه وب ما با استفاده از اندازه های مختلفه.
Source:
<body>
<div class="container">
<div class="row">
<div class="col-lg-1" style="background-color:red">
<img src="Images/dreamstimemaximum_49299412.jpg" class="img-responsive" />salamکوچکترین
</div>
<br />
<div class="col-lg-2" style="background-color:pink">
<img src="Images/dreamstimemaximum_49299412.jpg" class="img-responsive" />salam
</div>
<br />
<div class="col-lg-3" style="background-color:orange">
<img src="Images/dreamstimemaximum_49299412.jpg" class="img-responsive" />salam
</div>
<br />
<div class="col-lg-4" style="background-color:yellow">
<img src="Images/dreamstimemaximum_49299412.jpg" class="img-responsive" />salam
</div>
<br />
<div class="col-lg-5" style="background-color:green">
<img src="Images/dreamstimemaximum_49299412.jpg" class="img-responsive" />salam
</div>
<br />
<div class="col-lg-6" style="background-color:blue">
<img src="Images/dreamstimemaximum_49299412.jpg" class="img-responsive" />salam
</div>
<br />
<div class="col-lg-7" style="background-color:brown">
<img src="Images/dreamstimemaximum_49299412.jpg" class="img-responsive" />salam
</div>
<br />
<div class="col-lg-8" style="background-color:gray">
<img src="Images/dreamstimemaximum_49299412.jpg" class="img-responsive" />salam
</div>
<br />
<div class="col-lg-9" style="background-color:darkorchid">
<img src="Images/dreamstimemaximum_49299412.jpg" class="img-responsive" />salam
</div>
<br />
<div class="col-lg-10" style="background-color:lightcoral">
<img src="Images/dreamstimemaximum_49299412.jpg" class="img-responsive" />salam
</div>
<br />
<div class="col-lg-11" style="background-color:cornflowerblue">
<img src="Images/dreamstimemaximum_49299412.jpg" class="img-responsive" />salam
</div>
<br />
<div class="col-lg-12" style="background-color:navajowhite">
<img src="Images/dreamstimemaximum_49299412.jpg" class="img-responsive" />salam بزرگترین
</div>
</div>
</div>
</body>