Click Here for Latin
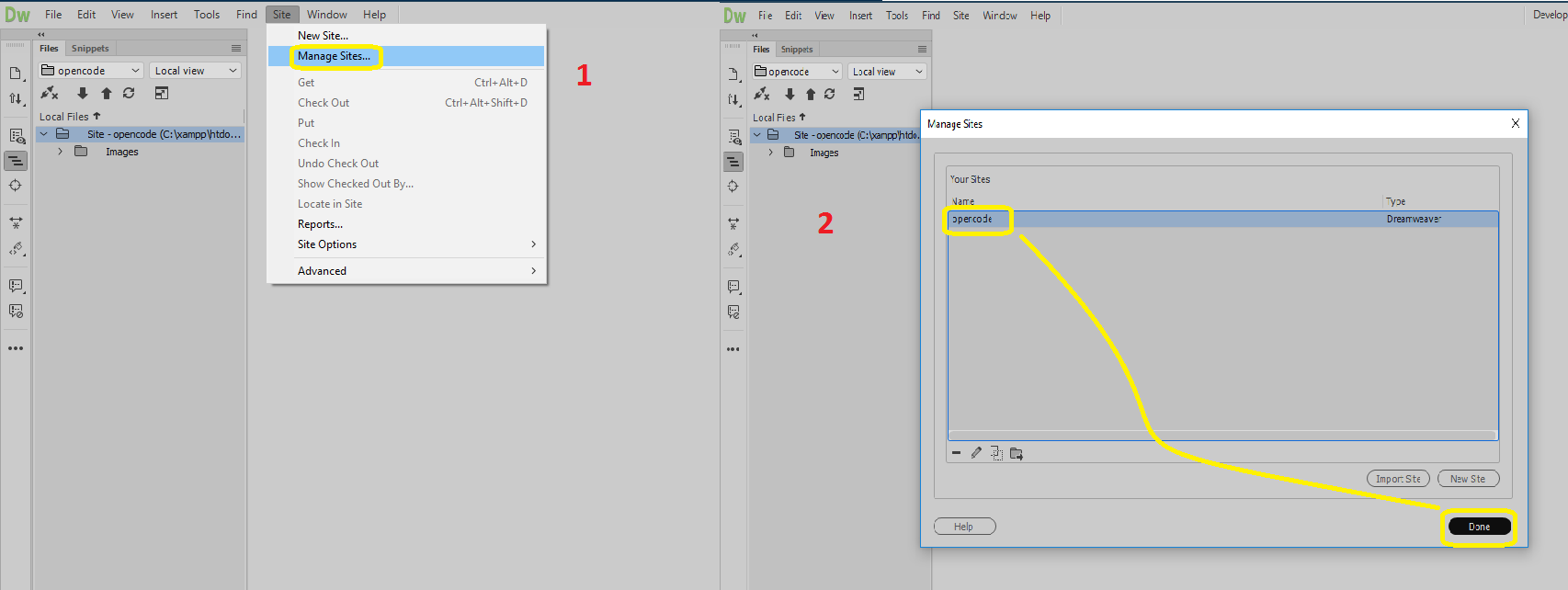
برای باز کردن سایتی که در قسمت قبل طراحی کردیم مطابق عکس زیر عمل کنید:
برای ایجاد فایل جدید بر روی پوشه اصلی سایت کلیک راست کنید و گزینهnew file را انتخاب کنید.
اسم فایل را index.html بگذارید.
فایل index.html فایل اصلی سایتی که ما در حال طراحی آن هستیم می باشد سایر فایل ها بوسیله نوشتن یک خط اسکریپت برای اجرا به این فایل پیوند میخورند.
برای اینکه بتوانید از توابع و کلاس های پیش نویس بوت استرپ استفاده کنید باید آنها را در فایل اصلی فراخوانی کنید.
*تگ های link برای فراخوانی فایل های css و تگ script برای فراخوانی توابع و فایل های javascript بکار می رود.
*برای اینکه سایت ما بتواند از تمام پلتفرم ها پشتیبانی کند و به هنگام تغییر سایز صفحه وب ترتیب قالب به هم نریزد از کد زیر استفاده می کنیم.
<html>
<head>
<meta charset="utf-8">
<title>opencode</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" />
<link href="bootstrap/css/bootstrap-theme.min.css" rel="stylesheet" />
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet"/>
<script src="bootstrap/js/bootstrap.min.js"></script>
<script src="bootstrap/js/bootstrap.js"></script>
</head>
<body>
</body>
</html>







عالی